Cây tre vector, vector cây tre, cay tre
Trong bài hướng dẫn này sẽ hướng
dẫn cho bạn làm thế nào để tạo ra một hiệu ứng metal text grunge với rất
nhiều vết trầy xước và ánh sáng neon. Nào chúng ta hãy bắt đầu.
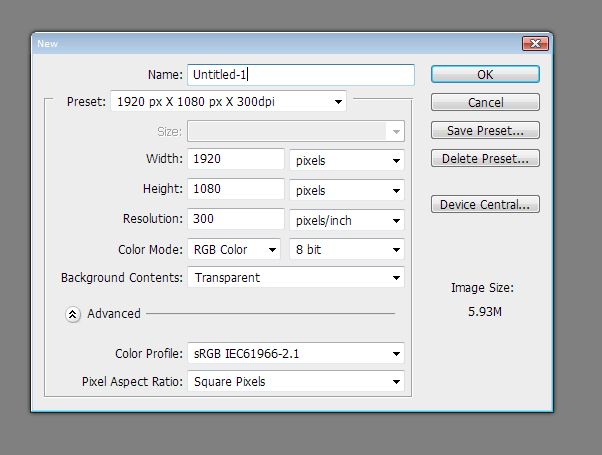
Tạo một file mới với kích thước tùy theo bạn muốn, ở đây chúng tôi sử dụng 1920 X 1080px với resolution of 300ppi. Tiếp theo, chúng ta thay đổi màu background là #272727.

Bước 2
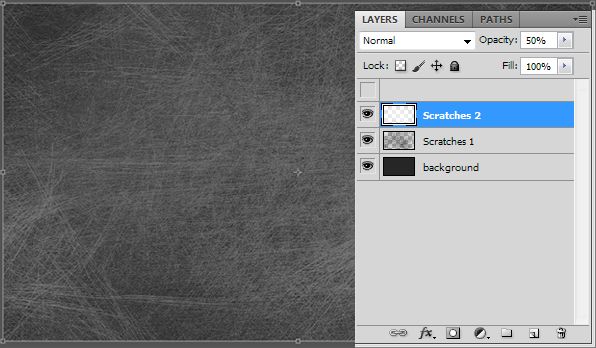
Để có thể thấy được vết trầy sướt, chúng ta sử dụng bộ brush như ở Đây hoặc Ở Đây . Đầu tiên, chúng ta tạo một layer mới và đặt nó tên là “Scratches 1” hoặc bất kỳ tên nào bạn thích, sau đó chọn một brush scratch với màu foreground là màu đen và click vào stage một lần, chắc chắn rằng nó bao phủ lên trên toàn bộ stage. Tiếp theo, nhân đôi layer mà bạn vừa tạo bằng Cmd/Ctrl + J và đặt tên nó là “Scratches 2”. Đảo ngược layer này bằng cách nhấn Cmd/Ctrl + I và thay đổi opacity là 50%. Bây giờ, chúng ta di chuyển layer “Scratches 2″ xuống 1px và bên phải 1px để tạo ra hiệu ứng bevel. Thay đổi kích thước layer nếu cần thiết.
Bước 3
Chúng ta bắt đầu với text. Viết text của bạn vào vị trí giữa màn hình
Bước 4
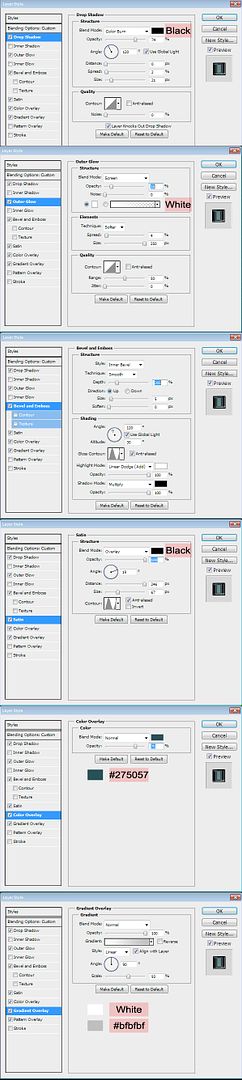
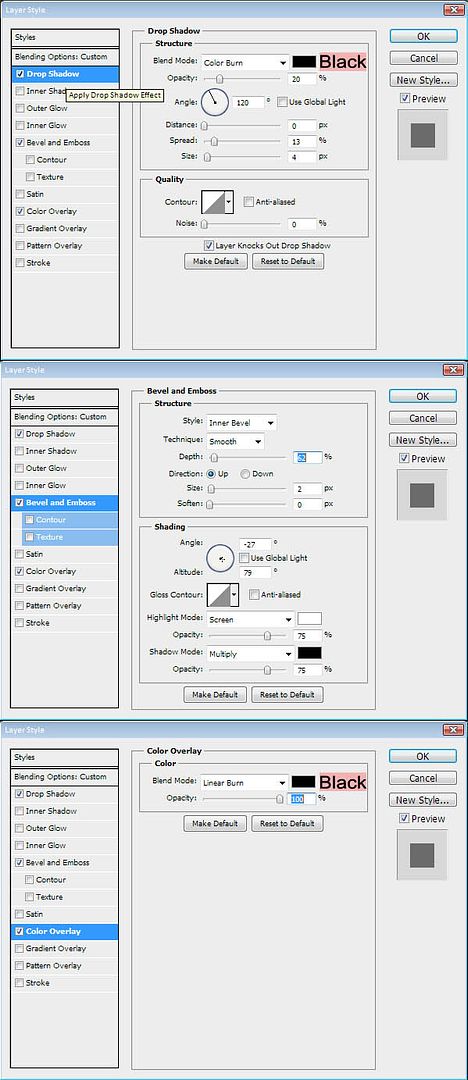
Tiếp theo, áp dụng các layer styles. Bạn có thể chọn tùy ý màu sắc để có được hiệu ứng và tông màu như bạn muốn.

Bước 5
Bây giờ chúng ta thêm vào các vết trầy xước (scratches) trên bề mặt kim loại. Chúng ta sử dụng những brush mặc định trong photoshop, trong trường hợp này chủ yếu chúng ta dùng Dune Grass và Grass brush.
Tạo một layer mới và đặt nó là “Metal Scratches”. Thiết lập Opacity của layer đó là 50%. Sau đó chúng ta áp dụng các layer styles cho layer.

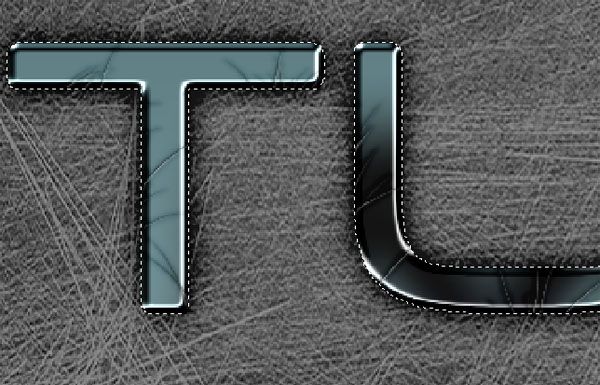
Sau khi thực hiện các thao tác trên, chọn layer này và Cmd/Ctrl + Click vào layer Text tạo một vùng chọn xung quanh nó. Điều này đảm bảo rằng bạn chỉ có thể vẽ trong vùng đã được chọn. Bây giở thêm các vết trầy xước bằng cách vẽ từ các cạnh của text. Như hình dưới:

Bước 6
Sau khi đã tạo xong vết trầy xước và bạn đã hài lòng về nó, chúng ta tiếp tục loại bỏ các vết trầy xước dư thừa. Như bạn có thể thấy các vết trầy xước như trong hình trên vùng tối và sáng, chúng ta sẽ làm sao cho các vết trầy xước trông thực tế hơn. Với layer đã được chọn, chúng ta sử dụng công cụ Eraser tool (E) và thay đổi size là 10px với hardness là 0%. Sau đó, xóa các vết trầy xước ở các vùng đã được đánh dấu đỏ như hình bên dưới.Lời khuyên: Bạn hãy chắc rằng chỉ tinh chỉnh Highlights, vì chúng tôi vẫn muốn có một chút vết trầy xước được hiển thị trong vùng.

Bước 7
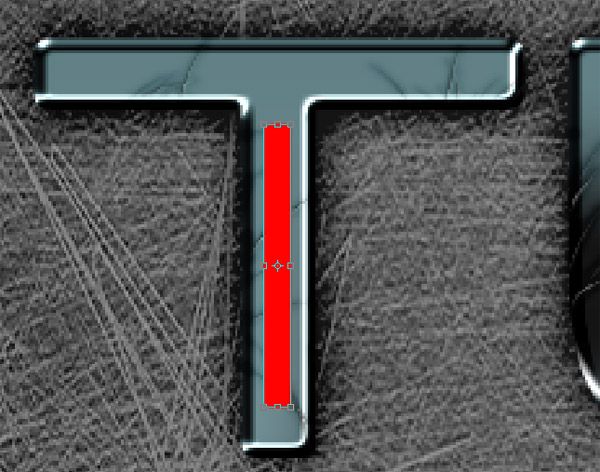
Một khi chúng ta đã hài lòng với kết quả trên, bây giờ chúng ta sẽ thêm vào các đèn neon. Chọn công cụ Shape Tool (U) và chọn Rounded Rectangle. Thiết lập corner radius (góc radius) là 2px và vẽ shape này ở một nơi nào đó bên trong kí tự như hình bên dưới.
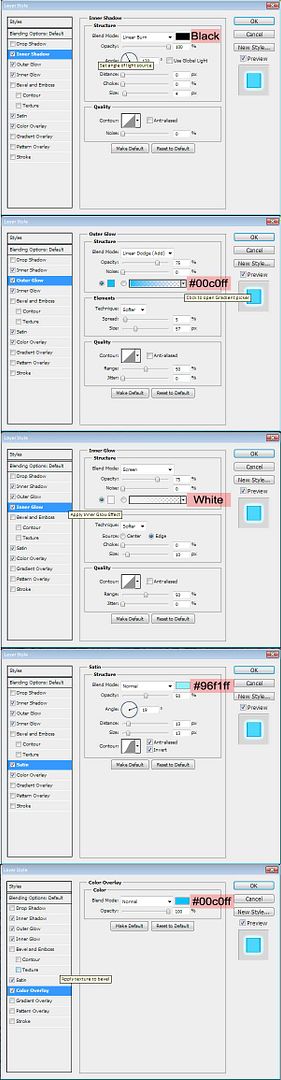
Add các layer style cho một trong các shape. Sau đó, chúng ta chỉ cần copy layer style này và paste đến các shape khác để tiết kiệm thời gian. Nếu bạn muốn giảm các vết trầy xước ở đằng sau các ánh đèn, chúng ta chỉ cần chọn layer “Metal Scratches” và dùng Eraser (E) để xóa.

Bước 8
Tiếp theo, chúng ta add thêm grunge. Tạo một layer mới ở trên Lights có tên là “grunge”, và thiết lập chế độ Overlay. Chọn một brush mà bạn cho là khá tốt để có thể add thêm một vài grunge. Trong trường hợp này, tôi sử dụng các brush mặc định trong photoshop.Chủ yếu là các watercolor brush ở gần cuối của các brush mặc định. Chọn một brush, sau đó Cmd/Ctrl + Click vào layer Text để tạo một vùng chọn xung quanh nó. Và chúng ta chỉ cần vẽ các grunge vào.Sau khi bạn đã vẽ các grunge, chắc chắn rằng màu foreground là màu đen và màu Background của bạn được thiết lập là xám bóng. Sau đó vào Filter > Noise > Add Noise và add 10%, Gaussian, Monochromatic Noise.

Bước 9
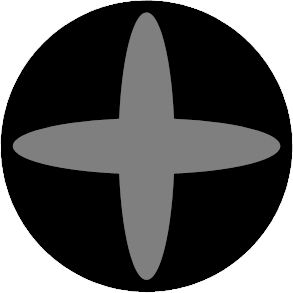
Tiếp theo chúng ta add thêm các Screws. Vì không có brush dạng screw (vít) nên chúng ta cần phải tạo ra một brush của riêng chúng ta. Tạo một layer mới và vẽ một hình tròn màu đen, sau đó vẽ tiếp hình màu xám, copy hình và xoay một góc 90 độ.Bây giờ, chúng ta merge (hợp nhất) 3 shapes lại và Cmd/Ctrl + Click vào layer này để tạo ra một vùng chọn quanh screw (vít). Sau đó chúng ta vào Edit > Define Brush Preset. Tên của brush mới là “Screw Head”. Sau đó, chúng ta có thể remove layer có Screw Head.

Bước 10
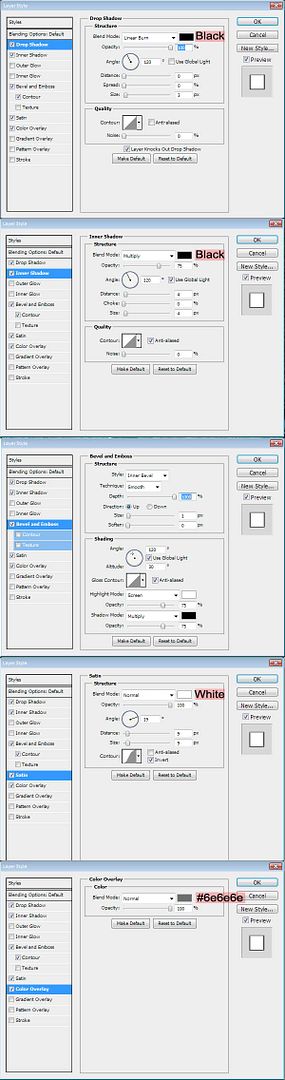
Tạo một layer mới và gọi nó là “Screws”. Sau đó, áp dụng các tùy chỉnh của layer styles cho layer “Screws”.
Giờ thì chúng ta chọn brush vừa tạo ra, thay đổi size là 10px. Với layer “Screws” đã chọn, click vào bất cứ nơi nào mà bạn muốn đặt ốc vít.

Kết luận
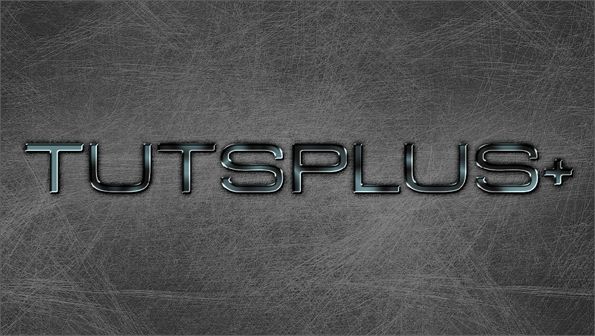
Cuối cùng chúng ta đã tạo ra được Letterbox Effect. Giờ thì chúng ta hãy nhìn lại kết quả nhé.
Theo Vnwordpress